簡単!!無料で使えるヘッダー画像作成用ソフト Pixlr とても無料とは思えないほどのソフトです!!web上で全て作成出来ます。 ダウンロード不要の無料ソフト。 PictBear こちらはダウンロードして使用する無料ソフト。 使用方法はほぼ同様。 複数のレイヤー自在に自分の好きな画像が作れます! アメブロのヘッダー画像を パワポで作成する方法と 自分で簡単に設置する方法を教えます。 <ヘッダー画像を作る> 1:パワポを立ち上げます。 Canvaのトップページにアクセスし、画面左のメニューの「テンプレート」をクリックします。 アメブロのブログヘッダー画像の最大サイズは「横幅11px、縦幅400px」なので、画面左の「デザインを作成」ボタンを押して表示されるドロップダウンリスト内の「カスタムサイズ」で「横=11、高さ=400」を指定します。 ブログヘッダー用などブログに使える数多くの
ブログのオリジナルヘッダーデザイン作成の ブログのかお では ブログのオリジナルヘッダー画像作成やアメブロ のスキンのカスタマイズも無料で行います まずは無料お申込を
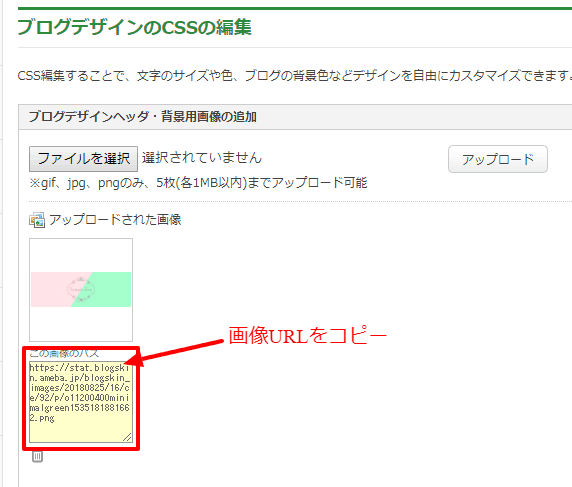
アメブロ ヘッダー画像 作り方
アメブロ ヘッダー画像 作り方- こんにちは、アキです。 今回は、アドセンスブログのヘッダーの作り方と設定方法を解説します。 ブログの顔ともいえる「ヘッダー」は、アクセスしてくれた人が一番最初に目にする画像です。 ブログの内容を紹介しなくてアメブロのヘッダー画像は、ほとんどの方が、キャンバ(canva)で作成しておりますので、キャンバの使い方をご説明いたしますね。 最初に、キャンバのサイトを開きましたら、ユーザー登録をしてください。 キャンバは無料ソフトです。 私は、グーグルのメールアドレスを作って、登録いたし




女性ウケ抜群 愛されヘッダー画像作成いたします アメブロ Hp 各種対応 女性の心をギュッと掴み売上げup バナー ヘッダー作成 ココナラ
ブログのヘッダーをオリジナルなものに設定しよう!作り方や画像サイズをチェック! sayomimi 年10月3日 / 年10月29日 ブログのヘッダーはどんな感じにしていますか? フリーの素材を持ってきて貼るだけでは、ほかの人のブログと被ってしまうかもしれません。 ブログのヘッダー 左のヘッダーのオリジナル画像を使うをクリックします。 画像のサイズは、高さが0〜300pxで決めます。 写真をそのまま使う人は、高さだけを決めればOKです。 自分でオリジナル画像を作れる方は、横を980pxにしましょう。 ヘッダー画像を準備する まずは、ヘッダーに使用する画像を準備します。 アメブロは、現在のデザインでは横幅が980pxとなっています。 今後、変更する可能性もありますが、まずはこの980pxで画像を作ります。
まずはサイズを決めましょう ヘッダーのオススメサイズ 旧CSS:横980px × 縦300〜400px 新CSS:横1,1px× 縦400〜600px ※縦幅は自分で自由に決める事ができます。 アメブロも含めてwebページでは一目見た時(ファーストビュー)にどれだけ多くの情報量を与えられるかが重要となります。 ですので、ヘッダーの縦幅を大きくしすぎると一度に読者さんに与えヘッダー画像を作成します 新規作成 ヘッダー画像を新規作成するので、右下の「+」をタップします。 ヘッダー画像のサイズを設定します ヘッダーのサイズを設定します。「サイズを選択(赤枠)」をタップします。 ヘッダー画像のサイズは アメブロブログ アメーバブログ(アメブロ) WordPressのヘッダーの作り方 画像をデザインして、ヘッダー用のサイズに加工するおすすめの無料ツールがありますので、ご紹介します。 バナー工房でヘッダーを作成 wwwbannerkouboucom 49 Tweets 500 Users 227 Pockets 画像加工編集サイト 無料で
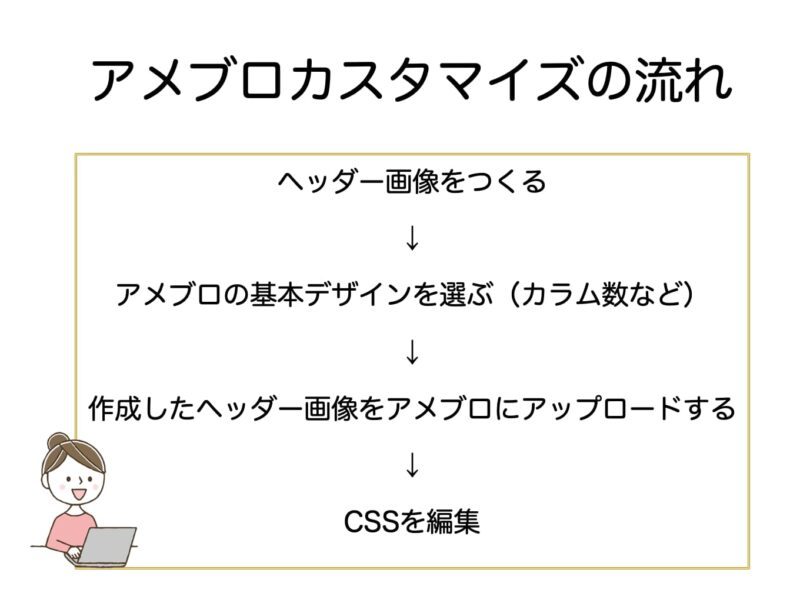
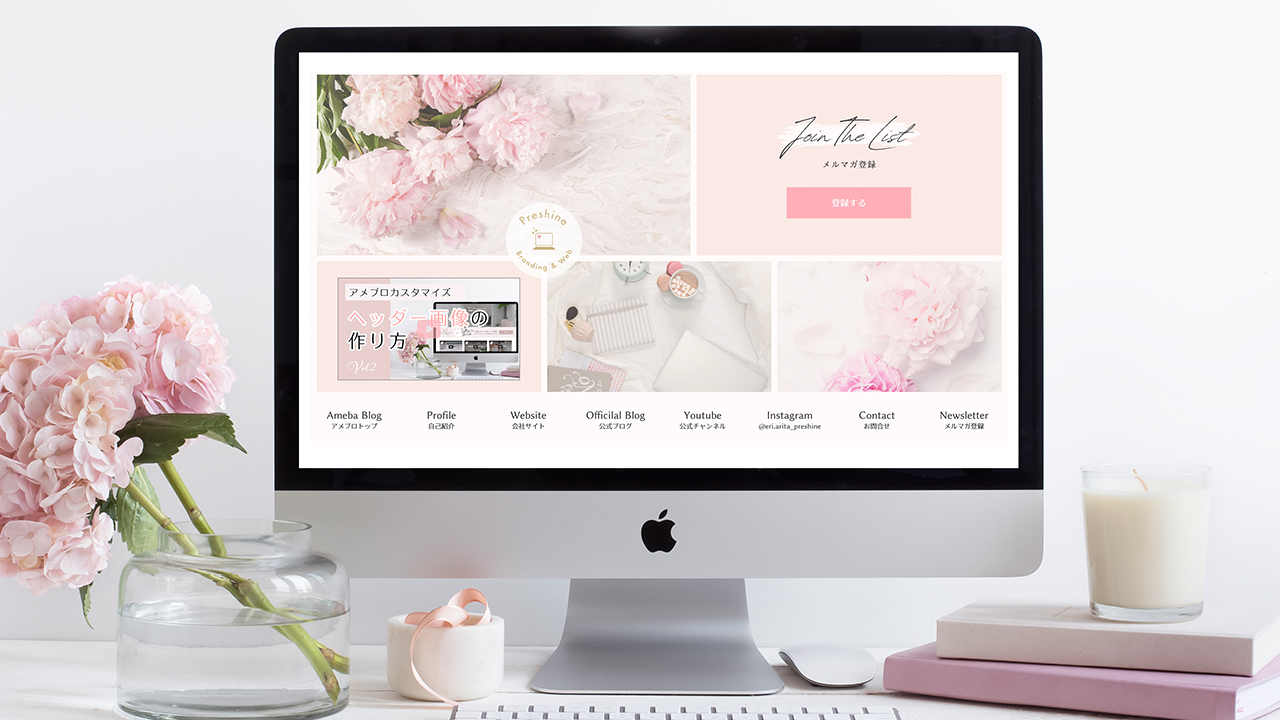
アメブロカスタマイズで、一番悩むのがヘッダー画像です。 この記事では、まだブログを初めて間もない方が、自分でカスタマイズする際に、アメブロのヘッダーを一番簡単に作る方法をご紹介します。 ヘッダー画像の作り方 ヘッダー画像 21サイズを決める 今回は、アメブロのヘッダーを作ってみましょう。 アメブロのヘッダーサイズは、横幅は11px と定められています。 縦幅は任意なので自由に設定できるのですが、 今回は400pxにしてみようと思います。 11×400pxサイズの画像を作ってアメブロカスタマイズが 簡単に出来上がります! 使い方 必要な項目を選択/入力して「タグを発行する」ボタンをクリックします。 ヘッダー画像のURLアドレス: ヘッダー画像の高さ: px




スマホのアプリcanvaでも作れる アメブロのヘッダー画像の作り方




アメブロのヘッダー画像作り方レッスンは熊本でもオンラインでもやってます
アメブロヘッダーのメイン画像を作る方法をご紹介します。 今回は、今まで使ってきたツールの総集編でいろんなツールを使いながら お洒落な画像を作っていきます。 今回お届けするのは、「オリジナルアメブロヘッダー画像の作り方」です。 今回使用する画像素材はこちらになります。 画像加工の練習にお使いください。アメブロ ヘッダー の作り方を紹介した記事です。 デザインカスタマイズの一番基本となります。 下記のような形で、オリジナルのヘッダー画像の追加して、背景に合わせてブログタイトル・説明文、およびタイトル位置の調整する方法を説明しています アメブロヘッダー画像サイズを旧CSSと新CSS編修用の2つをご紹介しています。また集客ブログとして使う時のおすすめのヘッダーサイズもご紹介しています。 お問い合わせ LINE 小林千春が考える、3秒で伝わるブランディングデザインを発信するWordPressブログの作り方・設定、SNS




Photoshopでヘッダー画像の作成方法 初心者向け Photoshop Cc 18 For Mac




Kqhwkqvmtiah M
Canvaの使い方についてはサルワカさんのサイトがわかりやすいので、そちらを参考にしてみてください。 参考 Canvaの使い方 サルワカ 今回の記事では、このCanvaを使ってヘッダーを作成した方法と、それをWPテーマ「SANGO」に設定する方法について紹介します。無料のヘッダバナー画像作成ソフトと作り方 検索 メニュー 初心者のアフィリエイトtop > 画像や写真・動画について > 無料でオススメ!ヘッダーバナー作成ソフト5選と使い方 1週間完全無料体験!アフィリエイトサイト作成講座はコチラ ブログの内容が良くても読まれない!無料のこの記事のアイキャッチ画像の 「 design 」と「 オシャレなブログの作り方 」 のジャンプ率は大きくしています。 また、先ほどの「 君が好きだ〜! 」のように 見出しに限らず、本文中でもジャンプ率を変えて メリハリを付けることで オシャレに見せたり



ブログのオリジナルヘッダーデザイン作成の ブログのかお では ブログのオリジナルヘッダー画像作成やアメブロ のスキンのカスタマイズも無料で行います まずは無料お申込を




アメブロヘッダー画像制作 バナー作成 デザイン ランサーズ
ここでは、アメブロ ヘッダー の作り方を紹介します。 アメブロ(ameblo)でオリジナルのデザインを自作してみましょう。今回は、カスタマイズ用CSSの適用とヘッダー作成(ヘッダー画像の追加、ブログタイトル・説明文の調整、タイトル位置の調整)をご紹介します。 Photoshopでのヘッダー画像の作り方を「Photoshopの画面」を見ながら説明しています。初心者の方でもPhotoshopを使ってブログやホームページ用のヘッダー画像が作れるようになります。説明画像はMac版のPhotoshop CC 18です。 ヘッダー画像はこちらの「カバー画像変更」から設定可能です。 8MBの画像が使えるということで、そこそこ大きなファイルの設定が可能になっています。 ピッタリサイズは11 260px 今回、アメブロの最新プロフィール ヘッダー画像サイズに合わせたPowerPointを作りました。単純




アメブロ ヘッダー の作り方 Ameblo デザイン カスタマイズ 松本のブログ




アメブロにヘッダー画像を表示するカスタマイズ方法 アメブロカスタマイズ専科 新css編集用デザイン対応
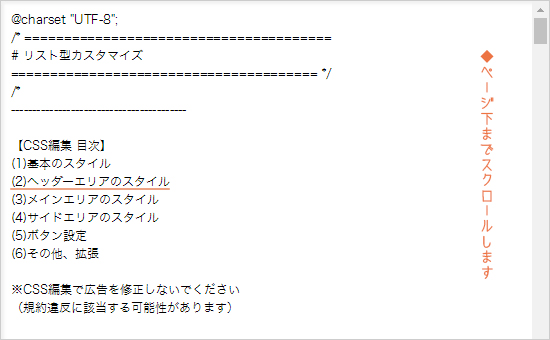
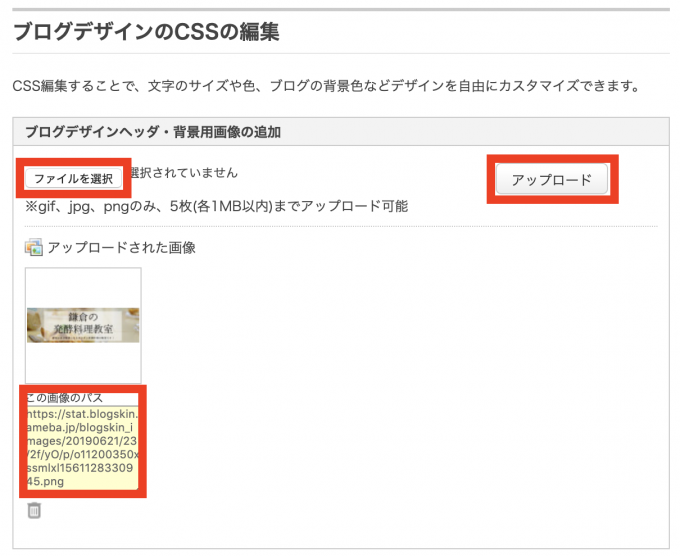
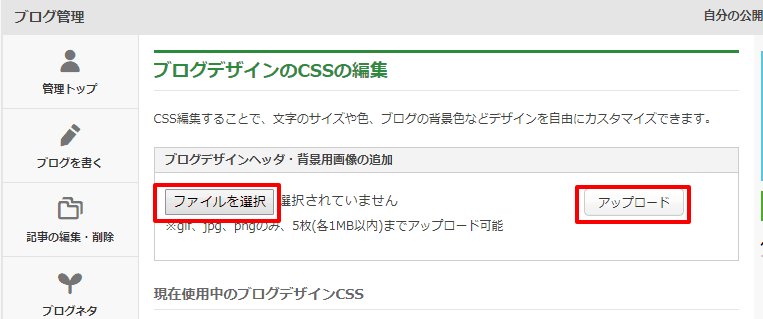
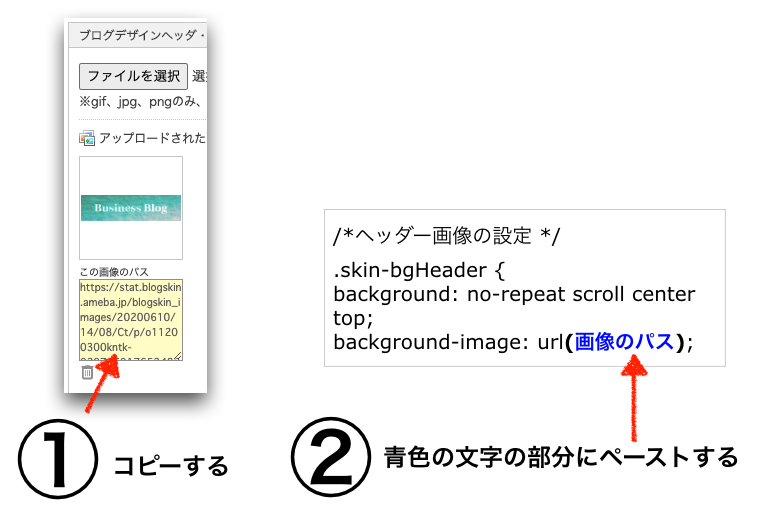
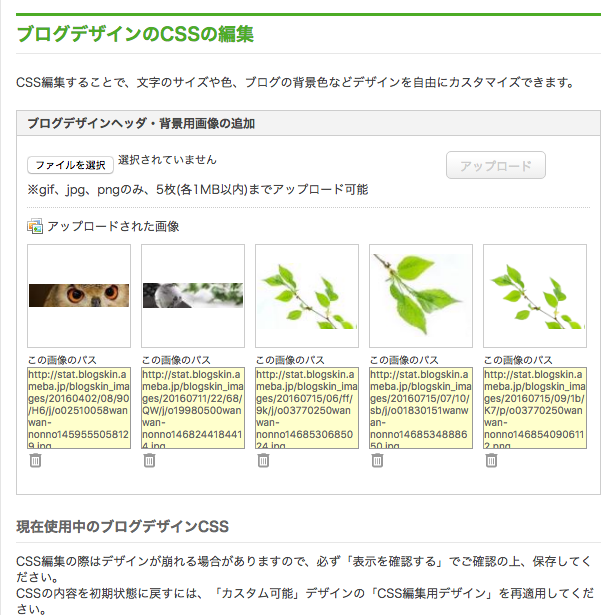
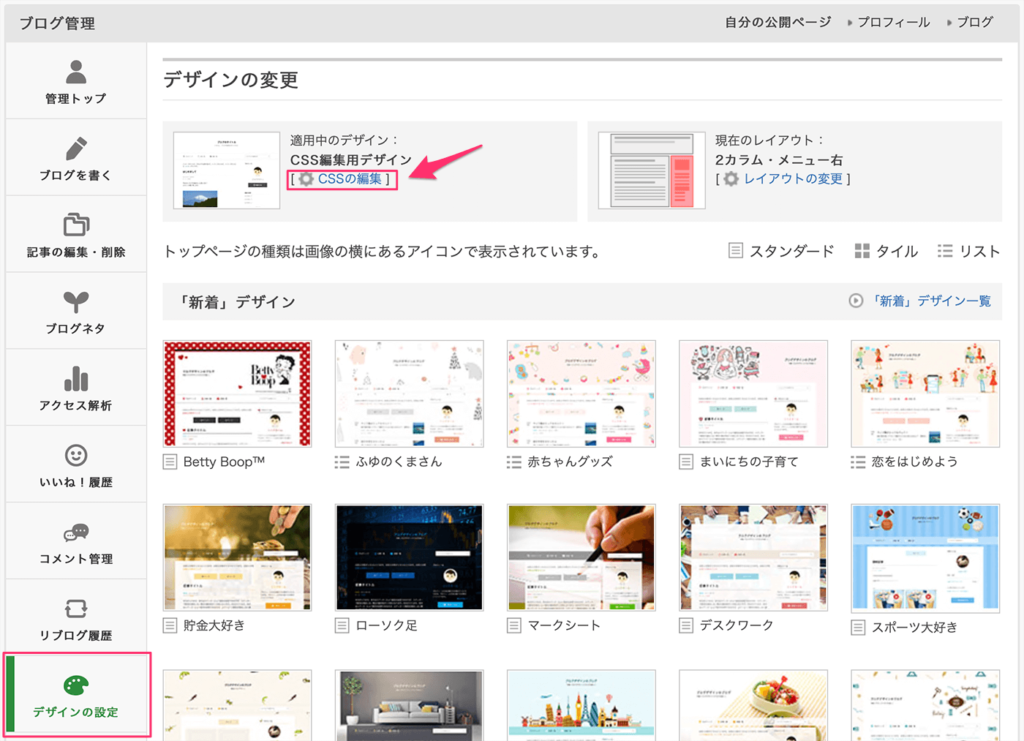
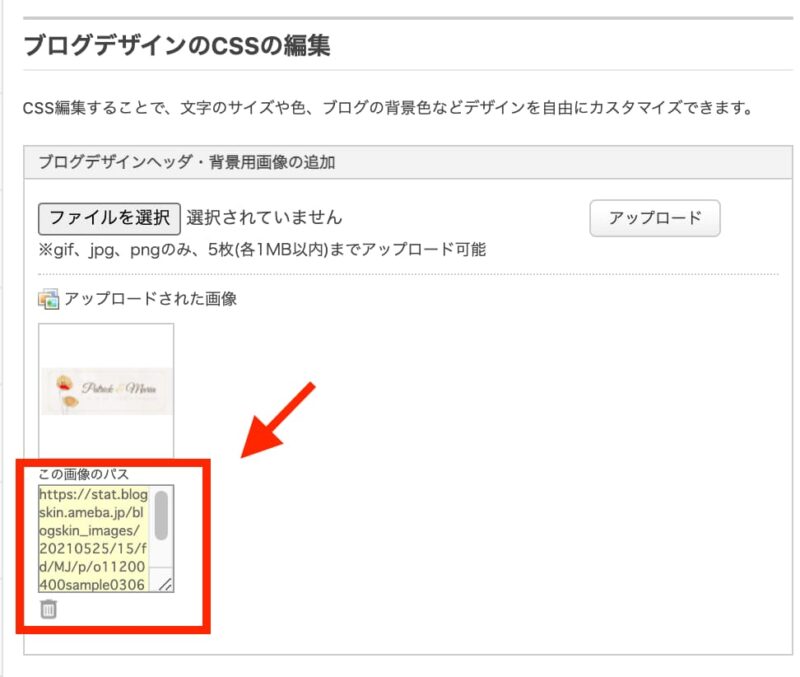
1、アメブロにヘッダー画像をアップロードする まずはヘッダー画像として使う画像を用意しておいてください。 Canvaで作ったらパソコンにダウンロードしておきましょう。 その画像をまずはアメブロ内にアップロードします。 アメブロの管理画面右上にある三本線 すべてのAmebaサービス一覧 デザインの変更 ⇒ CSSの編集 で 『ブログデザインヘッダ アメブロヘッダー画像作成の超簡単な作り方&設置方法 好きを仕事にする大人塾かさこ塾、カメライター、背景資料集写真家、電子書籍作家かさこブログ 19年07月12日 0908 作り終わったら、設置をします。 管理画面→デザインの変更から、 新デザインに対応したCSS編集用デザインを選択します。 管理画面→デザインの変更から、新デザインに対応したCSS編集用デザインを選択します。 赤線が付いているものが、新デザインのものです。 その隣のリストタイプのものも新CSSなので使えますよ。 ブログのヘッダーデザインを




大人可愛いアメブロヘッダー カスタマイズ制作します ベーシックカスタマイズプランです バナー ヘッダー作成 ココナラ




アメブロカスタマイズ オリジナルヘッダー画像の入れ方
ペイントでヘッダー画像の作り方!文字の入力 背景画像に飾りの画像を読みこんだら、 ブログタイトルなどを入力していきます。 テキストをクリックします。 文字を入れたい場所にマウスを合わせ クリックします。 赤で囲った部分で文字サイズをアメブロヘッダー画像のカスタマイズに利用できる無料素材プレゼント 「ヘッダー画像作ってみたいけど、その素材が無い」っと言う方のために、100種類の無料素材を用意致しました! 下記よりダウンロード頂けますので、ぜひご利用下さい。 ダウンロードはこちらから それでもカッコいい/04/ 非デザイナーの僕がブログやSNSなどで使えるヘッダー画像の作り方を紹介します。かんたんです。 Skip to content Webサイト作成;




アメブロのヘッダー作成方法 初心者でも超簡単 設定も徹底解説 美婚




アメブロのヘッダー作成方法 初心者でも超簡単 設定も徹底解説 美婚
自分のサイトやブログのヘッダー画像を作る場合は、「カスタムサイズ」からサイズを指定します。 「デザインを作成」から 「カスタムサイズ」で、幅と高さを決めて「新しいデザインを作成」をクリック。 では、用意したヘッダー画像をアメブロに設置します。 ブログ管理>デザインの設定>CSSの編集 に入ります。 ブログデザインヘッダ・背景用画像の追加 の ファイルを選択 。 ヘッダー画像の設定はCSSで指定するので、CSS編集用デザインを使用していない方は「 アメブロのデザインをカスタマイズする方法 」を参考に設定してください。 STEP1 ヘッダー画像をアップロード 「ブログ管理」→「デザインの設定」→「CSSの編集」と進み、ヘッダーにする画像をアップロードします。 STEP2 CSSを準備する 下記のCSSをテキストエディタ




オシャレで可愛いヘッダー画像の作り方アメブロカスタマイズ Youtube



ブログのオリジナルヘッダーデザイン作成の ブログのかお では ブログのオリジナルヘッダー画像作成やアメブロ のスキンのカスタマイズも無料で行います まずは無料お申込を
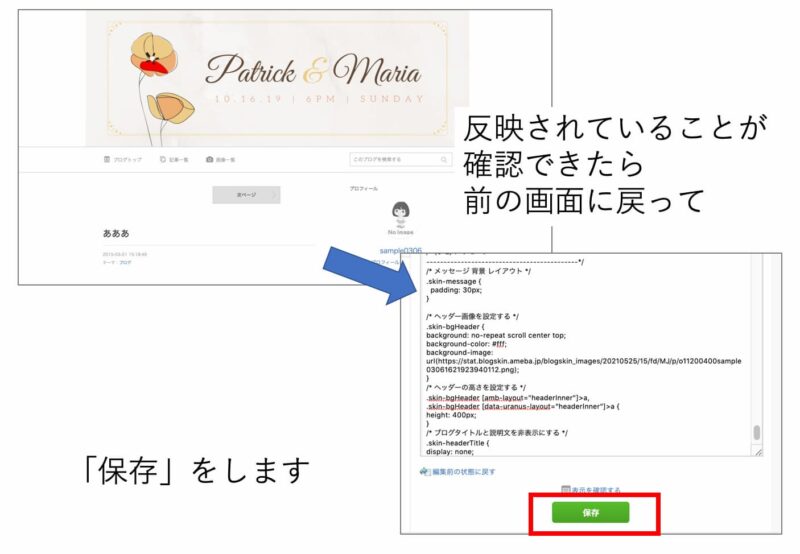
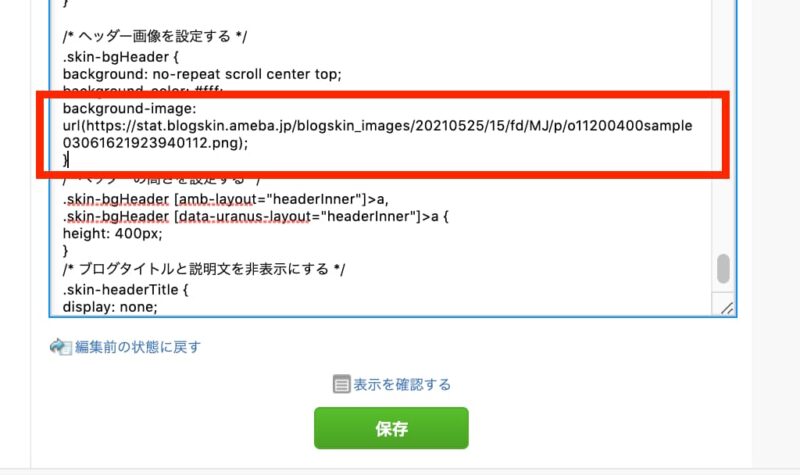
/04/21 目次 1 アメブロのヘッダーをオシャレにするためのポイント 11 アメブロのヘッダーのサイズ;しかし、アメブロカスタマイズするとオリジナルのヘッダー画像を設置したり、メニューバーを作成することが可能となりますので、まるで ホームページのような見た目 に変身させることができるのです。 情報が整理されます ので読者の方が読みたい記事にたどり着きやすくなります。作成したヘッダー画像の高さを下の赤枠のところに入れてください。 ※見本は400pxで作成したので、400になっています。 変更の必要がなければそのままでOKです。 ヘッダー画像の設定を確認し保存する ヘッダー画像の設定ができたか確認します。



アメブロのヘッダー画像作成 ホームページ制作 岐阜 岐阜県各務原市のホームページ作成会社 Central




アメブロでヘッダー画像を設置する方法 うれしデザイン




アメブロカスタマイズ オリジナルヘッダー画像の入れ方




Phontoを使ってできるヘッダーの作り方を図解でわかりやすく解説しました 集客パートナーtakeshi集客パートナーtakeshi




アメブロのヘッダー作成方法 初心者でも超簡単 設定も徹底解説 美婚




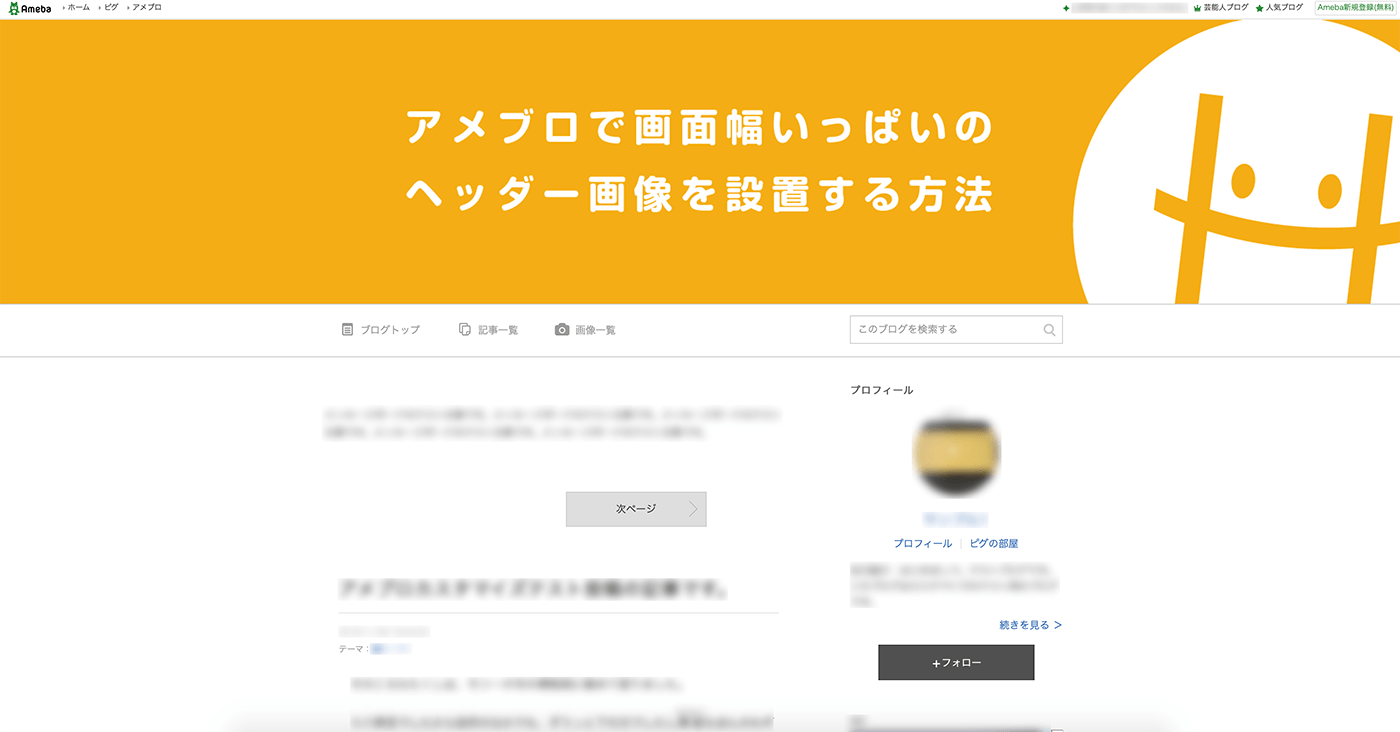
アメブロで画面幅いっぱいのヘッダー画像を設置する方法 Honey Create




アメブロで画面幅いっぱいのヘッダー画像を設置する方法 Honey Create




保存版 アメブロのヘッダー メニューバーを自分でカスタマイズする方法 ブロッサムデザイン 櫻井圭子の女性起業のブランディングとweb集客




アメブロのヘッダー画像を横幅いっぱい設置するカスタマイズ




コピペで簡単 アメブロにおしゃれなヘッダーを設置するカスタマイズ方法 女性専門おしゃれなホームページ制作 F Labo




自分で簡単に アメブロのヘッダー画像 メニューボタン以外のカスタマイズ方法 新css編集デザイン Web集客 Poppyou




ブロガー必見 オリジナルアメブロヘッダー画像の作り方 ブログ ホームページ制作 集客 Seo対策 株式会社サイバーアクセル アドバイザーズ 東京 福岡




アメブロのヘッダー作成方法 初心者でも超簡単 設定も徹底解説 美婚



3




自分で簡単に アメブロにヘッダー画像を設置するカスタマイズ方法 画像作りをすこし頑張るvr Web集客 Poppyou




アメブロのヘッダーカスタマイズはcanvaでスタイリッシュに




アメブロカスタマイズ オリジナルヘッダー画像の入れ方




アメブロのヘッダーカスタマイズはcanvaでスタイリッシュに




アメブロにヘッダー画像を表示するカスタマイズ方法 アメブロカスタマイズ専科 新css編集用デザイン対応



ブログのオリジナルヘッダーデザイン作成の ブログのかお では ブログのオリジナルヘッダー画像作成やアメブロ のスキンのカスタマイズも無料で行います まずは無料お申込を




ブロガー必見 オリジナルアメブロヘッダー画像の作り方 ブログ ホームページ制作 集客 Seo対策 株式会社サイバーアクセル アドバイザーズ 東京 福岡




私にもできた 簡単アメブロヘッダー画像作成セミナー 18年7月3日 神奈川県 こくちーずプロ




アメブロのヘッダー作成方法 初心者でも超簡単 設定も徹底解説 美婚




アメブロでヘッダー画像を設置する方法 うれしデザイン




アメブロ用メニューバー グローバルメニュー の作り方解説 新css対応 Nailcompass ネイルコンパス




女性ウケ抜群 愛されヘッダー画像作成いたします アメブロ Hp 各種対応 女性の心をギュッと掴み売上げup バナー ヘッダー作成 ココナラ アメブロ ヘッダー 女性 求人 アメブロ カスタマイズ




スマホのアプリcanvaでも作れる アメブロのヘッダー画像の作り方



ブログのオリジナルヘッダーデザイン作成の ブログのかお では ブログのオリジナルヘッダー画像作成やアメブロ のスキンのカスタマイズも無料で行います まずは無料お申込を




ヘッダー作成の新着記事 アメーバブログ アメブロ




アメブロのヘッダー作成方法 初心者でも超簡単 設定も徹底解説 美婚




アメブロ ワープレ ヘッダー画像の作り方 Keynoteテンプレートで簡単15分 教える仕事 のためのpagesでのチラシデザインを徹底サポート デザイナー中條マキコ




ブロガー必見 オリジナルアメブロヘッダー画像の作り方 ブログ ホームページ制作 集客 Seo対策 株式会社サイバーアクセル アドバイザーズ 東京 福岡




アメブロで独自のヘッダーを設定する方法 年最新版 にゃろねこラボラトリー にゃろラボ




保存版 アメブロのヘッダー メニューバーを自分でカスタマイズする方法 ブロッサムデザイン 櫻井圭子の女性起業のブランディングとweb集客




アメブロ簡単カスタマイズでオリジナルヘッダーで可愛くしました Risutaズルいぐらい幸せになる仕事の作り方




ブログのヘッダーをオリジナルなものに設定しよう 作り方や画像サイズをチェック さよみみ部屋




アメブロのヘッダー変更方法 横幅いっぱいver あり 画像作成も解説 Nailcompass ネイルコンパス



Q Tbn And9gcq4 W6vms93wimz2h Oxikp6gzkccexrrthty1nsdx Tgnzg6zy Usqp Cau




アメブロヘッダー画像作成しております 大人かわいいが叶う アメブロカスタマイズ屋さん



3




アメブロ ヘッダー の作り方 Ameblo デザイン カスタマイズ 松本のブログ




アメブロで独自のヘッダーを設定する方法 年最新版 にゃろねこラボラトリー にゃろラボ




動画解説 大人可愛いアメブロカスタマイズの始め方



アメブロのヘッダー作成 ホームページ制作 岐阜 岐阜県各務原市のホームページ作成会社 Central




アメブロのヘッダー作成方法 初心者でも超簡単 設定も徹底解説 美婚




初心者必見 アメブロカスタマイズでオリジナルのヘッダー画像にする方法 千春のブログ




アメブロで画面幅いっぱいのヘッダー画像を設置する方法 Honey Create




初心者のためのアメブロヘッダー画像の作り方 超基礎篇 Youtube



ブログのオリジナルヘッダーデザイン作成の ブログのかお では ブログのオリジナルヘッダー画像作成やアメブロ のスキンのカスタマイズも無料で行います まずは無料お申込を




アメブロのヘッダー画像つくりました 作り方 設置 Yumixdesignのブログ




アメブロ ヘッダー サイズ アメブロで独自のヘッダーを設定する方法 年最新版




ヘッダー 人気記事 一般 アメーバブログ アメブロ




アメブロ ヘッダー の作り方 Ameblo デザイン カスタマイズ 松本のブログ




女性ウケ抜群 愛されヘッダー画像作成いたします アメブロ Hp 各種対応 女性の心をギュッと掴み売上げup バナー ヘッダー作成 ココナラ




アメブロのヘッダー下にグローバルメニューを設置する ひとめボレされちゃうアメブロの作り方 好きなことで輝きたいナチュラル女子の起業サポート




アメブロで独自のヘッダーを設定する方法 年最新版 にゃろねこラボラトリー にゃろラボ




アメブロでヘッダー画像を設置する方法 うれしデザイン




アメブロ ワープレ ヘッダー画像の作り方 Keynoteテンプレートで簡単15分 教える仕事 のためのpagesでのチラシデザインを徹底サポート デザイナー中條マキコ




柿の庭デザインblog グラフィックデザイナー




アメブロのヘッダー変更方法 横幅いっぱいver あり 画像作成も解説 Nailcompass ネイルコンパス




アメブロのヘッダー変更方法 横幅いっぱいver あり 画像作成も解説 Nailcompass ネイルコンパス




ブロガー必見 オリジナルアメブロヘッダー画像の作り方 ブログ ホームページ制作 集客 Seo対策 株式会社サイバーアクセル アドバイザーズ 東京 福岡




あなただけのヘッダー画像やバナー画像を制作します アメブロ Wordpress ペライチなどの画像はお気軽に バナー ヘッダー作成 ココナラ




アメブロのヘッダー画像作成する時に必要なサイズは 千春のブログ




スマホのアプリcanvaでも作れる アメブロのヘッダー画像の作り方




主婦でもアメブロで稼ぐためのヘッダーの作り方 Youtube




アメブロ ワープレ ヘッダー画像の作り方 Keynoteテンプレートで簡単15分 教える仕事 のためのpagesでのチラシデザインを徹底サポート デザイナー中條マキコ




アメブロ ヘッダー の作り方 Ameblo デザイン カスタマイズ 松本のブログ




コピペで簡単 アメブロにおしゃれなヘッダーを設置するカスタマイズ方法 女性専門おしゃれなホームページ制作 F Labo




3分で完成 おしゃれなヘッダーやバナー画像が簡単に作れちゃうのはこれ 高浜ゆみえオフィシャルサイト 魅せるweb活用



アメブロのヘッダー画像作成 ホームページ制作 岐阜 岐阜県各務原市のホームページ作成会社 Central




女性ウケ抜群 愛されヘッダー画像作成いたします アメブロ Hp 各種対応 女性の心をギュッと掴み売上げup バナー ヘッダー作成 ココナラ アメブロ ヘッダー バナー Lp デザイン



3




スマホのアプリcanvaでも作れる アメブロのヘッダー画像の作り方




アメブロのヘッダーカスタマイズはcanvaでスタイリッシュに




Canvaでアメブロのヘッダー画像を作ってみた その1




初心者のためのアメブロヘッダー画像の作り方 超基礎篇 Youtube



アメブロのヘッダー作成 ホームページ制作 岐阜 岐阜県各務原市のホームページ作成会社 Central




女性ウケ抜群 愛されヘッダー画像作成いたします アメブロ Hp 各種対応 女性の心をギュッと掴み売上げup バナー ヘッダー作成 ココナラ アメブロ ヘッダー バナー Lp デザイン




自分で簡単にできる アメブロヘッダー画像作成の超簡単な作り方 設置方法 好きを仕事にする大人塾かさこ塾 カメライター 背景資料集写真家 電子書籍作家かさこブログ




アメブロカスタマイズ 大人可愛いブログへ ハッピーホームページ




コピペで簡単 アメブロにおしゃれなヘッダーを設置するカスタマイズ方法 女性専門おしゃれなホームページ制作 F Labo




自分で簡単にできる アメブロヘッダー画像作成の超簡単な作り方 設置方法 好きを仕事にする大人塾かさこ塾 カメライター 背景資料集写真家 電子書籍作家かさこブログ




アメブロカスタマイズ おしゃれなヘッダー画像の作り方 設定も超簡単にできる 楽リッチオンライン講座の作り方




画像編集サイト Canva を使ったヘッダー画像の作り方




女性ウケ抜群 愛されヘッダー画像作成いたします アメブロ Hp 各種対応 女性の心をギュッと掴み売上げup バナー ヘッダー作成 ココナラ アメブロ ヘッダー バナー ウェブデザイン




自分で簡単にできる アメブロヘッダー画像作成の超簡単な作り方 設置方法 By サクラさん レシピブログ 料理ブログのレシピ満載




アメブロカスタマイズ おしゃれなヘッダー画像の作り方 設定も超簡単にできる 楽リッチオンライン講座の作り方




コピペで簡単 アメブロにおしゃれなヘッダーを設置するカスタマイズ方法 女性専門おしゃれなホームページ制作 F Labo




アメブロのヘッダーをおしゃれに作る方法 Preshine Style


0 件のコメント:
コメントを投稿